¡Hola, hola y hola querido lector! ¡Ya estoy de vuelta! ¡Y que ganas tenía! Volvemos de nuevo a la senda de los artículos y en este caso vengo a hablarte sobre Perfmatters, el mejor plugin de rendimiento de WordPress.
¿Qué no sabes que es eso de Perfmatters?
¡No te preocupes!
Para eso estoy yo aquí, para resolver todas estas dudas y muchas mas.
No obstante, si aún andas dubitativo sobre si leer o no este post voy a resolverte desde ya mismo una de tus preguntas.
Si.
Tendrás que leer este post y comprar este plugin siempre y cuando quieras optimizar tu WordPress y tu WPO.
Por lo tanto, no te pierdas el post de hoy por que te voy a enseñar cómo conseguir una alta puntuación en el famoso Page Speed Insight de Google sin tocar ni una sola línea de código y sin ser un experto en WPO.
¡Vamos al lío!
¿Qué es Perfmatters?¿Para qué sirve?
Cómo te he comentado al principio del todo, Perfmatters es un plugin de tweaking para WordPress que mejorará el rendimiento del mismo.
¿Esto que significará?
Significará que con este plugin podrás mejorar el rendimiento de tu WordPress ya que gracias a el tendrás el control total sobre todos los archivos CSS y JS de cada URL de tu página web.
Por lo tanto, Perfmatters te permitirá decidir si un determinado archivo CSS o JS se cargará o no en una determinada URL (Gracias al Script Manager de Perfmatters) entre otras muchas más funcionalidades.
Todas estas características (Especialmente el Script Manager) te permitirán optimizar el rendimiento de tu página web ya que te permitirá eliminar todo código web por URL.
Por si esto fuera poco, este plugin será compatible con otros plugins de caché como WP Rocket, W3 Total Caché, etc.
En definitiva, que si quieres conseguir diseño web con WordPress rápido tendrás que comprar este plugin si o si.
¿Cuáles son sus principales ventajas?
Yo diría que todas. Es decir, este plugin siempre sumará, nunca restará.
Sin embargo, para mi las principales ventajas de Perfmatters serán:
- La capacidad de afinar al máximo la carga de archivos CSS y JS POR URL.
- Su sencillo interface para el usuario.
- Su sencilla curva de aprendizaje.
- La capacidad de complementarse perfectamente con otros plugins de caché como WP Rocket, W3 Total Caché, etc.
- La posibilidad de optimizar peticiones externas como las de Google Analytics, Google fonts, etc.
¿Cuáles son sus principales desventajas?
La única desventaja de Perfmatters es que se trata de un plugin PREMIUM (De pago) y no cuenta con licencia gratuita (Obstaculizando su popularidad en el repositorio de WordPress).
No obstante, su licencia básica (Para una única página web) será bastante económica (25 dólares al año).
Guía de configuración de Perfmatters
A continuación, te mostraré cómo configurar Perfmatters correctamente y cual será el cometido de cada una de sus funciones en esta sencilla guia.
¡Vamos con ello!

Configuraciones generales
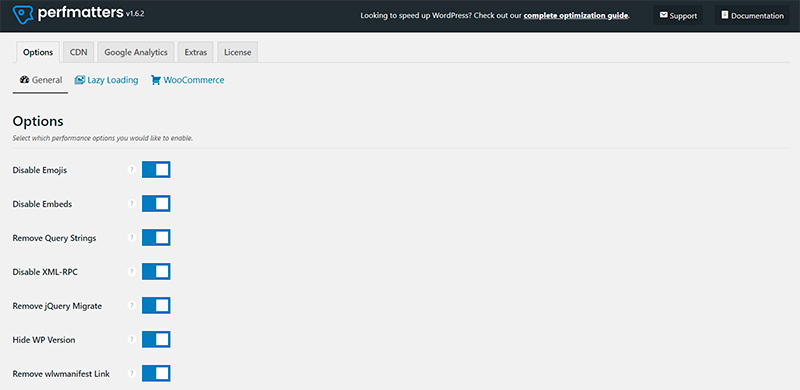
La primera pestaña de configuración del plugin hará referencia a ajustes globales de Permatters que podrás activar o desactivar en función de tus necesidades (Sin tener que tocar ni una sola línea de código en el archivo functions.php de tu WordPress).
- Disable emojis (Desactivar Emojis): Si no vas a utilizar los emojis en tus redacciones lo mejor será quitarlos y ahorrar una petición al servidor.
- Disable Embeds: Normalmente suelo activar esta opción ya que suele ser prescindible en la mayoría de casos.
- Remove Query Strings: Ya hable sobre los query strings aquí. Por ello, para mejorar tu WPO lo mejor será eliminarlos.
- Disable XML-RPC: Deberás activar esta opción si o si. Ten en cuenta que este archivo será atacado continuamente por hackers que pretenderán piratear tu WordPress y al final solo utilizan este archivo algunos plugins (Pocos) JetPack. Por lo tanto, si utilizas Jetpack en tu WordPress deberás pensar en cambiarlo por otro más rápido y seguro.
- Remove jQuery Migrate: Esta librería te ayudará a mejorar la seguridad de tu WordPress pero en general no será necesaria y así ahorras recursos.
- Hide WP Version: Esta opción te ayudará a ocultar la versión de tu WordPress de miradas indiscretas de hackers que quieran explotar vulnerabilidades dentro de tu WordPress por versiones desactualizadas del core de tu WordPress.
- Remove wlwmanifest Link: Las cabeceras wlwmanifest no te servirán de nada. Elimínalo.
- Remove RSD Link: Al igual que la anterior, esta funcionalidad se encuentra actualmente en deshuso y genera código innecesario. Elimínalo.
- Remove Shortlink: Los shortlink de WordPress serán un enlace corto que creará WordPress para referirse o identificar una URL en concreto. Podrás eliminarlo sin problema.
- Disable RSS Feeds: Los feeds RSS podrán ser útiles para la curación de contenidos. Sin embargo, también serán útiles para la gente de Black Hat SEO que scrapea contenidos. Por este motivo, yo suelo desactivarlos con el fin de que no me copien el contenido y no sufra un ataque de SEO negativo.
- Remove Feed Links: Si activas la anterior opción deberás marcar también esta.
- Disable Self Pingbacks: En este post sobre pingbacks hablé sobre cuales eran las funciones de esta característica de WordPress. En resumen, te servirán de poco y será mejor desactivarlos.
- Disable REST API: Ojo con desactivar la REST API de WordPress ya que algunos plugins importantes de tu WordPress podrán utilizarla. Lo mejor será no activar esta opción.
- Remove REST API Links: Si activas la función de disable REST API lo recomendable será también activar esta opción complementaria.
- Disable dashicons: Con esta opción evitarás cargar los dashicons en el front-end (Reduciendo el número de peticiones al servidor) de tu página web. Totalmente recomendable activarlo.
- Disable Google Maps: Si no utilizas Google Maps en tu página web lo correcto será marcar esta opción o indicar al plugin en que post o páginas no deberá desactivar los mapas de Google para que estos no se carguen en toda la página web.
- Disable Password Strength Meter: Evitará que WordPress te indique si una contraseña es segura o no.
- Remove Comment URLs: Con esta opción eliminarás el enlace generado en cada comentario de tu WordPress. Te recomiendo activar esta opción para evitar que tu sección de comentarios sea una granja de enlaces.
- Disable Heartbeat: Esta opción te servirá para habilitar o no el Heartbeat de WordPress mientras se está editando o no una página, un post, etc. Por ello, y con el fin de que WordPress no esté continuamente latiendo y consumiendo recursos de tu servidor te recomendaré controlar mejor esta funcionalidad con el plugin WP Rocket.
- Heartbeat Frequency: Esta opción te ayudará a ajustar los «latidos» de tu WordPress. El valor por defecto será suficiente.
- Limit Post Revisions: Esta opción te servirá para limitar el número de revisiones guardadas en tu base de datos de un post o página para así no saturar tu base de datos de revisiones innecesarias.
- Autosave Interval: Cuanto más alargues el autoguardado de tu WordPress menos consumo tendrá.
- Change Login URL: Perfmatters te permitirá cambiar la URL de acceso a tu WordPress por una URL de acceso personalizada sin necesidad de utilizar otro plugin como WP Hide Login.
Además de las sección global que acabas de ver, Perfmatters contará con una sección dedicada exclusivamente al Lazy Load:
- Images: Te ayudará a aplicar lazy load a todas tus imágenes de forma global o individual.
- Iframes and videos: Esta opción te servirá para activar el lazy load para vídeos de Vimeo, Youtube, etc. Muy recomendable hacerlo.
- YouTube Preview Thumbnails: Con ella podrás mejorar la carga de vídeos de tu WordPress ya que Perfmatters sustituirá el vídeo por una imagen hasta que dicho vídeo termine de cargar mejorando así el WPO de tu página web.
- DOM Monitoring: Esta opción comprobará los cambios en el DOM de tu página web y cargará dinámicamente los elementos recién agregados. Muy recomendable activar esta opción.
Si en tu WordPress tienes instalada una tienda online Woocommerce atiende por que Perfmatters tendrá estas opciones de configuración para ti:
- Disable Scripts: Permitirá desactivar los JS y CSS de WooCommerce en URLs donde no se necesiten como la página de carrito, la página de checkout, etc.
- Disable Cart Fragmentation: Permitirá equilibrar la función wc-ajax=get_refreshed_fragments que ralentiza todas aquellas páginas web WordPress con WooCommerce.
- Disable Status Meta Box: Eliminará la caja resumen de WooCommerce en el dashboard de WordPress.
- Disable Widgets: Eliminará los widgets de WooCommerce en general.
Configuración del CDN con Perfmatters
Con Perfmatters podrás cargar tus imágenes, archivos CSS y JS desde tu CDN sin necesidad de instalar otro plugin extra que active dicho CDN.
Para ello, solo tendrás que configurar las siguientes opciones:
- Enable CDN Rewrite: Deberás activar la opción para que tus archivos web sean servidos directamente desde tu CDN.
- CDN URL: En esta sección será donde escribirás la URL desde donde se cargarán todos los archivos de tu CDN.
- Included Directories: Esta casilla te servirá para indicar desde que directorio de WordPress querrás que se sirvan tus archivos en el CDN.
- CDN Exclusions: Deberás utilizar esta casi para excluir algún archivo de la carga del CDN.
Insertar Google Analytics en local
Con Perfmatters también podrás instalar Google Analytics en local dentro de tu página web para mejorar el rendimiento de la misma.
Para ello, deberás configurar la siguientes opciones:
- Enable Local Analytics: Deberás activar esta opción para comenzar a utilizar Google Analytics de forma local.
- Tracking ID: Aquí deberás insertar el código de tu Google Analytics (Recuerda, ese que empieza por UA-XXXXX)
- Tracking Code Position: Indica donde quieres insertar el código de Analytics. En el header estará perfecto.
- Disable Display Features: Deshabilita el remarketing y la publicidad que genera una segunda solicitud HTTP a DoubleClick.
- Anonymize IP: Oculta la IP de las visitas a tu página web. Importante por temas de privacidad.
- Track Logged In Admins: Si quieres que tus visitas como administrador de WordPress cuenten paraGoogle Analytics marca esta opción. Yo no te lo aconsejo.
- Adjusted Bounce Rate: Si deseas reducir tu tasa de rebote en Google Analytics bastará con escribir un bajo porcentaje de rebote en esta casilla. De esta forma podrás manipular el porcentaje de rebote de tu página web.
- Use MonsterInsights: Si utilizas el plugin para WordPress MonsterInsights para medir las visitas a tu página web esta opción provocará que ambos plugins no se solapen.
Extras de Perfmatters
Esta será la sección clave de Perfmatters y por la cuál merecerá pagar el precio del mismo ya que en esta sección se encontrará la famosa funcionalidad «Script Manager de Perfmatters».
Además, en esta sección podrás deshabilitar el Favicon de tu página web, hacer Preload, Preconnect y Prefech (En otro post te contaré más sobre ello) y hacer limpiezas periódicas de tu base de datos.
Pero como he dicho anteriormente, la clave aquí será activar el Script Manager de Perfmatters.
Una vez activado cada vez que visites una URL de tu página web aparecerá una sección (Dentro del menú de navegación de WordPress negro que aparecerá arriba de tu pantalla) llamada Script Manager y que al pulsar sobre ella aparecerá la magia…
En la pantalla que te aparecerá te saldrán todos los recursos CSS y JS que se estarán cargando dicha URL.
Cómo podrás comprobar, algunos de esos scripts pertenecerán a plugins que no se verán y que se estarán cargando de forma innecesaria (Ralentizando así tu WPO por URL).

Bien, en este momento será clave será ir mirando y desactivando esos CSS y JS que no se estén siendo utilizados sin que la página deje de funcionar (De ahí que si no tienes ni idea vayas poco a poco activando y desactivando casillas para no romper toda tu página web).
Una vez tengas claro que archivos CSS y JS se cargarán o no por URL el propio plugin te dará la opción de deshabilitar dichos archivos en modo bulk en función de una serie de condicionales como:
- Everywhere: Desactivará dicho archivo en toda tu página web.
- Current URL: Solo desactivará los archivos indicados en la URL actual.
- Regex: Desactivará los archivos en las URL que sigan el patrón marcado en tu REGEX o expresión regular.
Además, para una mayor personalización Perfmatters te permitirá añadir excepciones de carga por archivo y URL.
Regex para Perfmatters
Cómo habrás visto anteriormente, el propio plugin de Perfmatters te permitirá utilizar Regex o expresiones regulares para filtrar las URLs con el fin de filtrar que URLs no cargaránun componente en concreto.
Por este motivo, a continuación te mostraré las Regex más importantes de Perfmatters:
Deshabilitará el script siempre que la URL contenga /categoría/.
/\/category\//
También podrás apuntar varías categorías a la vez con esta regex de Perfmatters.
/\/(category1|category2|category3)\//
Esta regex de Perfmatters deshabilitará el script siempre que la URL contenga https://domain.com/category/.
/https:\/\/domain\.com\/category\//
Con este ejemplo para WooCommerce filtrarás solo la URL /shop/.
http://shop//$/
Para seleccionar un grupo de URL dentro de la página web como checkout o card.
/\/(checkout|cart)\//
Para filtrar un determinado grupo de URLs de un custom post type y la propia homepage.
http://com//?($|customposttype)\/?/
Esta regex te servirá para filtrar las URLs dinámicas generadas por las búsquedas en WordPress.
/\/\?s=/
Para filtrar dos URLs en concreto.
/\/(page1|page2)\//
Perfmatters vs WP Rocket ¿Cuál es mejor?
Si después de todo este post te preguntas que plugin de rendimiento para WordPress es mejor, Perfmatters o WP Rocket, te volveré a repetir lo comentado al principio del post.
Ambos plugins serán totalmente complementarios.
Es más, en todos mis servicios de consultoría en WPO para WordPress utilizo ambos plugins para optimizar todas las páginas web de mis clientes.
¡Por lo tanto utiliza ambos!
Eso sí, no solapes las siguientes funciones que ambos plugins de rendimiento comparten (Solo haz que uno de los dos realice el proceso):
- Lazy Load (El mejor será el de WP Rocket)
- Control del hearthbeat de WordPress (El mejor será el de WP Rocket)
- Sistema de uso de la CDN (El mejor será el de Perfmatters)
- Sistema de Preload, Preconnect y Prefech (El mejor será el de Perfmatters
Perfmatters vs Asset Cleanup
Asset Cleanup será la alternativa gratuita a Perfmatters para WordPress.
Sin embargo, a la pregunta sobre ¿Cuál es mejor? ¿Perfmatters o Asset Cleanup?
Claramente me decanto por Perfmatters debido a las siguientes razones:
- Su mejor interface gráfica.
- Su documentación exhaustiva.
- Su gran número de funcionalidades por encima de Asset Cleanup (Cómo Google Analytics local, uso de CDN, Optimización de Woocommerce, etc.)
- El precio. Ya que la verisón básica pro de Asset Cleanup será de 47 dólares mientras que la de Permatters será de 25 dólares.
Además, te he preparado una tabla comparativa entre Perfmatters y Asset Cleanup
| Funcionalidad | Perfmatters | Asset CleanUp |
|---|---|---|
| Script Manager | Si | Si |
| General Bloat Removal | Si | Si |
| Test Mode | No | Si |
| Lazy Load | Images, iframes, videos | No |
| Heartbeat Control | Si | No |
| Autosalvar | Si | No |
| Limitar número de revisiones | Si | No |
| Cambiar URL del login | Si | No |
| Desahibilitar WooCommerce Scripts | Si | No |
| CDN | Si | No |
| Google Analytics en local | Si | No |
| Fuentes alojadas en local | No | Si |
| Combinar fuentes | No | Si |
| Optimización de CSS | No | Si (Minify, Merge, Inline, Defer, Cache Dynamic) |
| Optimización de JavaScript | No | Si (Minify, Merge, Defer, Cache Dynamic) |
| Font-Display | No | Si |
| Defer JavaScript | Si | En la versión PRO |
| Delay JavaScript | Si | No |
| Instant Page | Si | No |
| Preload | Si | Si (Solo para fuentes) |
| Deshabilitar Gutenberg CSS Block Library | No | Si |
| Inline JavaScript | No | En la versión PRO |
| Defer CSS cargado | No | En la versión PRO |
| Mover CSS/JS del Head al Body | No | En la versión PRO |
| Preconnect | Si | No |
| Limpieza de base de datos | Si | No |
| Prefetch | Si | No |
| Precio | 24,95 dólares | 47 dólares |
Conclusiones sobre Perfmatters
Como habrás podido ver a lo largo del post Perfmatters ¡Es la caña!
No solo se complementará con otros plugins de caché sino que encima tendrá un montón de utilidades y funcionalidades que provocará que tu WordPress vuele.
Además, con este plugin podrás personalizar la carga de archivos por URL mejorando sustancialmente el WPO de tu página web sin necesidad de ser un experto en la materia.
Sin duda, si yo fuera tu, por el precio que tiene iría ahora mismo a comprarlo ya que es de los pocos plugins premium que merecen la pena.
Ahora te toca a ti querido lector ¿Conocías el plugin para WordPress Perfmatters? ¿Te ha parecido interesante? ¿Lo comprarás?
¡Te leo en los comentarios y nos vemos en dos semanas!