¡Hola querido lector! Ya estoy una semana más por aquí y, en esta ocasión te enseñaré cómo crear una firma HTML para tu correo electrónico o email sin ser un diseñador web.
¡Cómo lo oyes!
Si aún eres de los que les da pereza esto de la imagen corporativa de la empresa siento comunicarte que toda empresa seria y profesional deberá tener una firma HTML original, práctica y profesional.
Ten en cuenta que cada detalle a la hora de perfilar la imagen corporativa de un negocio cuenta.
Por este motivo, hoy te enseñaré a cómo crear una firma HTML para tus emails corporativos sin necesidad de que seas un experto en el lenguaje de programación HTML.
Es más, gracias a esta guía simplemente tendrás que hacer un copia y pega del código HTML que verás en este post y conseguirás una firma HTML 100% profesional para tu negocio.
PD. La mayoría de gestores de correo electrónico solo permitirán crear firmas mediante HTML. Por este motivo, será necesario que utilice este lenguaje de programación si o sí.
¡Vamos con ello!
Índice de Contenidos
- Cómo crear una firma HTML paso a paso [GUÍA + Plantilla]
- ¿Será necesaria una firma HTML para tu empresa?
- Consejos a la hora de crear una buena firma de correo en HTML
- Ejemplos de firmas de correo originales y elegantes
- Guías para configurar tu firma HTML en los diferentes gestores de correo
- Conclusiones sobre la utilización de firmas HTML en HTML
Cómo crear una firma HTML paso a paso [GUÍA + Plantilla]
Para crear una firma HTML de email simplemente deberás que seguir estos pasos:
- Copia y pega el código HTML que te facilitaré a continuación en un documento plano (Preferiblemente un bloc de notas).
- Modifica los datos que aparecerán el código con los datos de tu empresa o proyecto online.
- En la etiqueta <img src=»»> escribe el enlace o URL donde estará alojada la imagen o logotipo de tu empresa o proyecto.
- Modifica los enlaces a las redes sociales y a tu página web. Estos enlaces los podrás localizar por la etiqueta HTML <a href=»»>
- Copia el código de la firma HTML en tu gestor de correo electrónico favorito.
PD. Si no dispusieses de un servidor o alojamiento web propio dónde alojar las imágenes de tu firma HTML podrás hacerlo de forma gratuita en imgBB.
Siguiendo los pasos anteriores conseguirás una firma HTML similar a esta:

Alternativa 1. Utilizar imágenes como firma HTML
Si finalmente por el motivo que sea ves que el HTML no es lo tuyo y es demasiado complicado para ti siempre podrás optar por utilizar una imagen como firma HTML para tu email.
Es más, puede que el código HTML no sea lo tuyo pero estoy seguro de que cuentas con conocimientos básicos de diseño en Word, PowerPoint, Photoshop, Illustrator o Paint.
Por lo tanto, con estas herramientas podrás diseñar perfectamente una firma corporativa para tu empresa.
Por todo ello, si finalmente te decides a utilizar una imagen cómo firma de correo electrónico para tu empresa deberás seguir estos pasos:
- Diseña tu firma HTML con el programa de diseño que prefieras.
- Guárdalo en formato imagen (Preferiblemente en formato .jpg) con un nombre sin espacios ni caracteres raros.
- Sube tu imagen de firma HTML a tu servidor o proveedor de alojamiento web. Recuerda que si no cuentas con este servicio siempre podrás utilizar imgBB.
- Cuando tengas la URL de tu imagen subida a internet copia el código HTML que verás a continuación y en la etiqueta <img src=»»> reemplaza el enlace donde por la URL donde estará alojada la imagen de tu firma.
Alternativa 2. Contratar a un empresa especializada
Si por cualquier motivo todo este proceso se te complica siempre podrás optar por contratar los servicios de un diseñador web especializado con conocimiento de HTML.
Es más, si necesitas una diseñar una firma HTML acorde a tu imagen corporativa por poco dinero te ofrezco mi propio servicio por solo 150 euros.
¿Será necesaria una firma HTML para tu empresa?
Si.
Será recomendable contar con una firma HTML para no descuidar la imagen corporativa de tu empresa.
Es más, descuidando la imagen corporativa de tu empresa indirectamente estarás dando imagen de poca fiabilidad y profesionalidad.
Ten en cuenta que una firma HTML plana sin diseño dará sensación de dejadez.
Por lo tanto, te recomiendo encarecidamente que no descuides este aspecto tan importante de tu empresa cómo es su imagen corporativa.
Además, con los códigos HTML que te acabo de facilitar ya no tendrás excusas para tener una firma de correo corporativa profesional en tus emails.
Consejos a la hora de crear una buena firma de correo en HTML
El diseño no siempre será lo más importante a la hora de crear una firma de correo en HTML.
Sin embargo, contar con una firma única, práctica y sencilla será fundamental para que tu posible cliente cuente en todo momento con los datos de contacto de tu empresa.
Por este motivo, a continuación te daré unos consejos básicos a la hora de crear una buena firma HTML:
- Se conciso. De nada te servirá incluir en tu firma de email un montón de información irrelevante.
- Cuida el diseño de tu firma pero recuerda que menos es más.
- Destaca tus datos de contacto. Para ello utiliza un tamaño de letra mayor.
- Haz uso de las imágenes siempre que puedas. Dará igual que sea tu imagen propia o la corporativa.
- Incluye las redes sociales de la empresa. Con su correspondiente enlace, claro.
- No te olvides de incluir una forma de contacto. Tu firma al menos deberás contar con un teléfono o email de contacto.
- No pretendas hacer un calco de un diseño en Photoshop. Las firmas para email en HTML estarán muy limitadas en cuanto a diseño. De hecho, solo se permitirán algunas fuentes tan básicas cómo Arial, Verdana, Georgia, Tahoma, Verdana, Trebuchet MS o Times New Roman.
- Incluye un texto legal. Por motivos de legalidad será recomendable incluir un texto legal en tu firma HTML.
Ejemplos de firmas de correo originales y elegantes
A continuación, te mostraré una serie de firmas de correo originales y elegantes en HTML que yo mismo he diseñado en el pasado.



Ya sabes, si te gustaría tener algo similar en tu empresa no dudes en contratar mi servicio especializado en firmas HTML por solo 150 euros.
Guías para configurar tu firma HTML en los diferentes gestores de correo
Bien, una vez tengas lista tu firma HTML (Si no la tienes aún consíguela aquí) será el momento de configurarla en tu gestor de correo.
Para esta tarea te servirán las siguientes guías:

Guía para configurar firma HTML en Outlook
Configurar tu firma de correo en Outlook será muy sencillo ya que este gestor de correos es el más popular del mundo y existirán un montón de tutoriales en internet que te explicarán cómo hacerlo.
Sin embargo, para incluir tu firma de correo electrónico en Outlook te recomiendo llevar a cabo los siguientes pasos:
¡Solo te llevará 2 minutos!
PASO 1
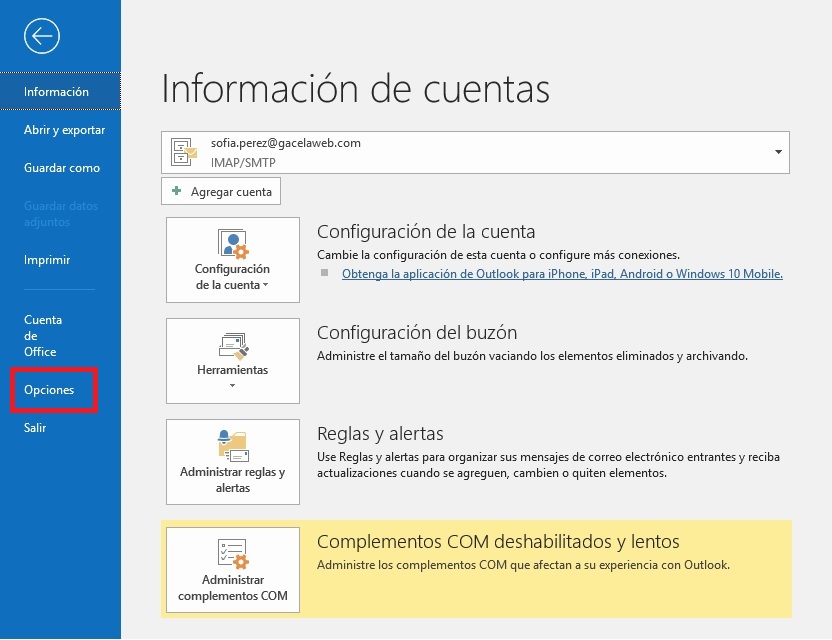
Lo primero que tendrás que hacer será abrir tu programa Outlook y hacer click sobre «Archivo» (Lo encontrarás en la esquina izquierda de la pantalla).
Posteriormente en la columna izquierda de la nueva pantalla de Outlook deberás pinchar sobre la sección «Opciones».

PASO 2
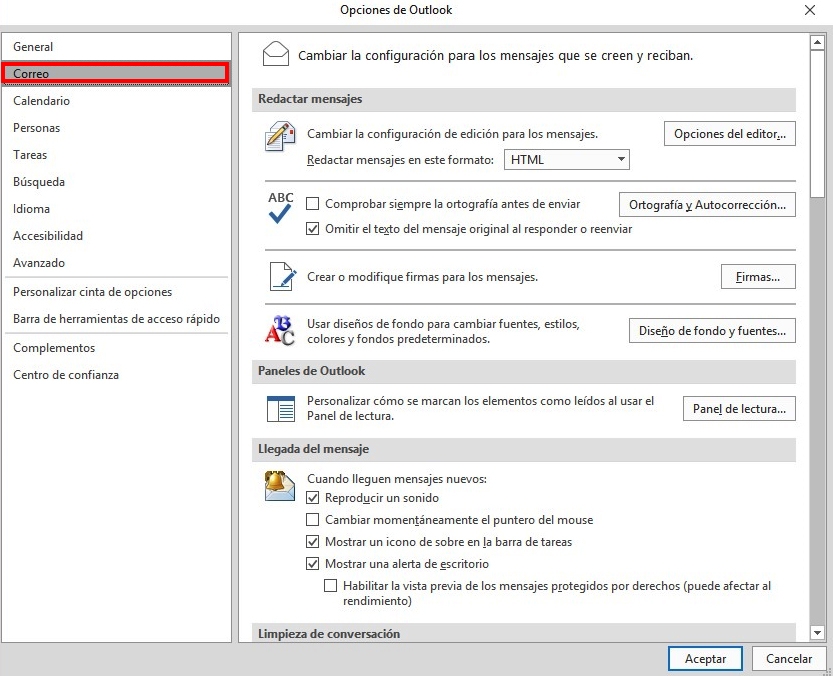
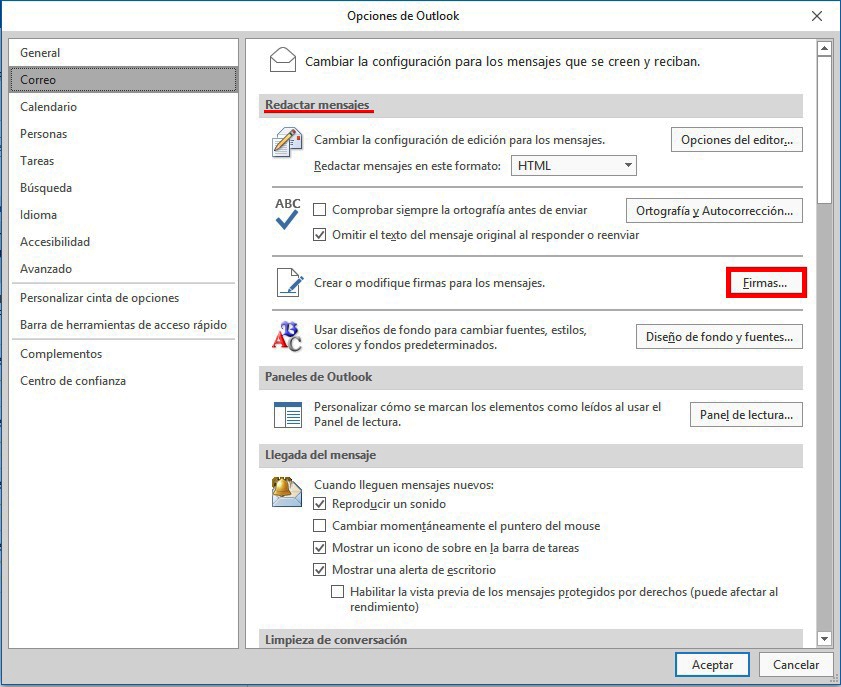
Una vez hecho click sobre «Opciones» se te abrirá una ventana con varias opciones.
Entre dichas opciones deberás hacer click en la opción «Correo».

Una vez dentro de «Correo» deberás hacer click sobre el botón «Firmas…»

PASO 3
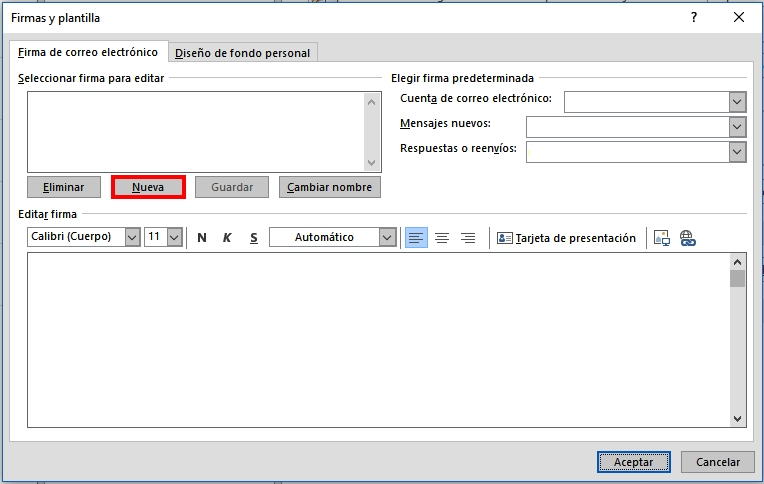
Una vez dentro de «Firmas» podrás ver una pantalla donde podrás implementar tu propia firma HTML en Outlook.
Para ello, pulsa sobre el botón «Nueva» y posteriormente da un nombre a la firma.

PASO 4
Una vez dado el nombre a la firma lo que habrás conseguido será crear el archivo que recogerá tu firma HTML en un directorio de tu ordenador.
Para llegar a este directorio deberás seguir la siguiente secuencia:
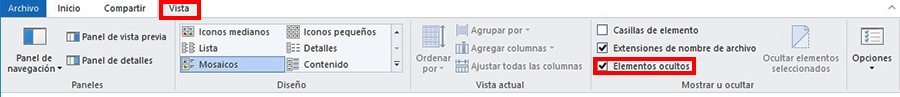
PD. Esta carpeta donde incluir el código HTML estará oculta por defecto en Windows. Para hacerla visible tendrás que abrir cualquier carpeta en tu PC. Una vez abierta en la parte supererior de la misma dentro de la pestaña «Vista» deberás marcar la opción «Elementos ocultos».

Bien, para acceder al directorio deberás seguir el siguiente proceso:
- Ir a Equipo (Mi PC) en Windows.
- Posteriormente ir a Disco local (C:).
- Dentro de C: deberás ir a Usuarios.
- Una vez en Usuarios tendrás que acceder a la carpeta con tu usuario.
- Una vez dentro de esta carpeta deberás acceder a AppData.
- Posteriormente deberás seleccionar «Roaming» entre las tres carpetas que existen «Local», «LocalLow» y «Roaming».
- Después haz click en «Microsoft».
- Dentro de esta sección habrá otra carpeta llamada «Signatures».
- En esta sección aparecerá ya la firma creada con nuestro nombre de 3 formas distintas (Archivos .htm, .rtf, .txt).
PASO 5
Ahora será el momento de abrir tu firma HTML.
Una vez copiado todo su código HTML tendrás que abrir el archivo .htm que aparecía en la carpeta «Signatures» con tu bloc de notas y copiar todo el código de la firma entre las etiquetas <body></body>.
Cuando lo hayas pegado haz click en «Archivo» > «Guardar».
PASO 6
Una vez completado el anterior proceso deberás volver a Outlook a la sección de firmas (Ruta: archivo > opciones > correo > firmas) y ya aparecerá tu firma.

Además, en los desplegables de abajo podrás decir al programa que firma de Outlook utilizar en cada caso.


Guía para configurar tu firma de correo HTML en Gmail
El proceso para insertar una firma de correo HTML en Gmail será algo más complejo que el anterior puesto que este gestor de correos no está tan predispuesto a este tipo de firmas.
No obstante, con el siguiente tutorial podrás incluir tu firma HTML en Gmail en 6 sencillos pasos.
PASO 1
Deberás acceder a esta página web: https://htmledit.squarefree.com/
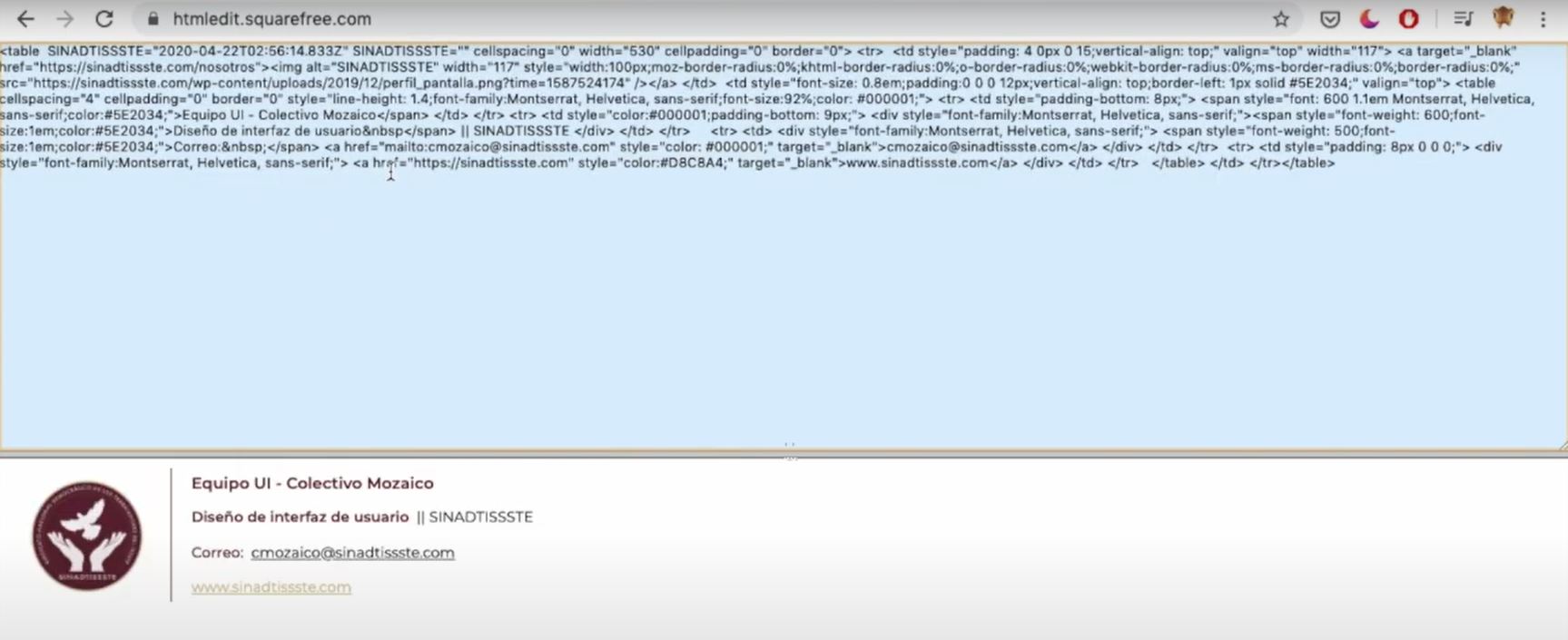
En esta página web en la sección superior copia tu código HTML (Solo el que aparece entre las etiquetas <body></body>).

PASO 2
Una vez implementado el código verás como aparecerá de forma visual la firma HTML.
En ese momento deberás seleccionar toda la parte inferior de la firma (La visual) y una vez seleccionada haz click derecho > Copiar
PASO 3
Con la firma HTML copiada deberás ir a Gmail y una vez dentro pulsa sobre la rueda dentada que aparece en la esquina superior izquierda de la pantalla de Configuración.
Posteriormente pulsa sobre «Ver todos los ajustes».

PASO 4
Dentro de la pestaña «General» (La que aparece por defecto) deberás bajar (Hacer scroll) hasta la sección Firma.
En ella deberás pulsar sobre «Crear nuevo».
PASO 5
Una vez pulsado el botón de «Crear nuevo» se abrirá una ventana emergente en la que deberás poner el nombre de la firma y posteriormente deberás pulsar sobre «Crear».
PASO 6
Una vez creada la firma pega tu firma HTML (Previamente copiada) en la sección derecha del cuadro.

Posteriormente podrás seleccionar las opciones de uso de la propia firma HTML en Gmail.
Finalmente baja hasta el final de la página y pulsa en el botón «Guardar cambios».

Guía para configurar e insertar firma HTML en el Mail de Mac
Si utilizas Mac ya sabrás que el proceso para incluir tu firma HTML en el mail de Mac será algo complejo.
Por este motivo, te he preparado una guía en la que te explico paso a paso y de forma visual cómo configurar tu firma de correo electrónico HTML en el mail de tu Mac de forma rápida y sencilla.
PASO 1
Deberás conseguir tu firma HTML.
PASO 2
En la sección Mail de Mac deberás pulsar sobre Preferencias. Posteriormente, deberás acceder a la pestaña «Firmas».
Una vez en esta sección deberás elegir la cuenta para la que crearás la firma.

PASO 3
En esta pantalla, justo en la parte inferior verás el botón «+» que deberás pulsar para crear una nueva firma en el Mail de Mac.
Una vez creada la firma y seleccionado el usuario que utilizará dicha firma será el momento de salir de Mail.
PASO 4
Ve a la carpeta donde se guardan las firmas dentro de Mac.
Para ello deberás utilizar el Finder de Mac o pulsar las teclas (Shift + cmd + G) para posteriormente escribir la siguiente línea de comandos:
~/Library/Mail/
Después deberás pulsar sobre «Ir».

PASO 5
Gracias a este comando accederás directamente a las carpetas del Mail de Mac.
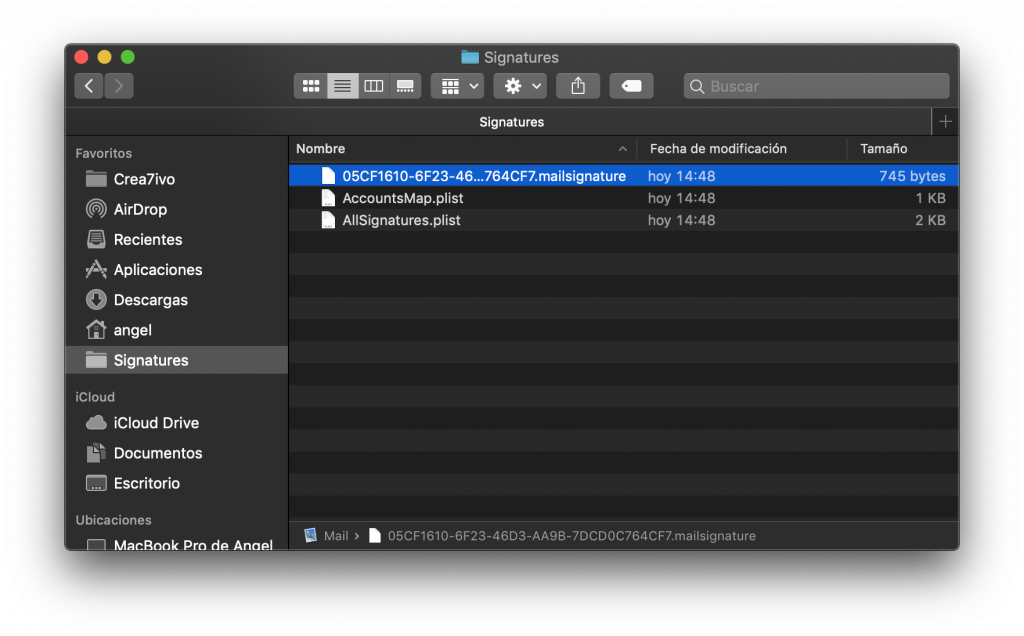
Dentro de esta carpeta encontrarás otra con una letra V y un número (En el caso de Mojave es V6 y en sistemas anteriores el número es inferior).
Una vez dentro de dicha carpeta accede a «MailData» y luego a «Signatures».
Posteriormente deberás seleccionar el archivo de tu firma que seguramente será el archivo más reciente y tendrá la extensión «mailsignature».
Haz click derecho sobre este archivo y ábrelo con TextEdit.

PASO 6
Una vez abierto el archivo «mailsignature» copia el código de tu firma HTML entre las etiquetas <body></body>.
Además, verás como en la parte superior aparece un texto que pone «charset=us-ascii».
Este deberá ser sustituido por: «charset=utf-8» (Sin las comillas, claro).

PASO 7
Una vez corregida la línea de código que indica el tipo de caracteres del archivo haz click en el título del archivo que estas modificando, más concretamente en la parte que pone «Modificado».
Este click abrirá un cuadro en el que aparecerá una casilla de «Bloqueado» que no estará marcada y que deberás marcar. Una ver marcada cierra la ventana y con ello conseguirás que Mail no cambie ya más veces tu firma HTML.


Guía para añadir una firma HTML en tu iPhone o iPad
En este tutorial te mostraré cómo añadir y configurar una firma HTML en iPhone o iPad paso a paso:
PASO 1
Envíate un correo electrónico a ti mismo con la firma HTML que quieras añadirte.
Para ello, lo mejor será acceder a esta página web: https://htmledit.squarefree.com/, copiar el código HTML de tu firma y copiar el resultado visual que aparecerá en la sección final de la misma.
PD. Te recomendamos que la imagen provenga de una URL web de servidores como ImgBB para que pasado un tiempo esta no desaparezca por el caché de iPhone o iPad
PASO 2
Una vez te hayas enviado el correo con tu firma HTML a tu iPhone o iPad deberás copiar todo el contenido de ese correo.
Para ello bastará con dejar el dedo pulsando el contenido y posteriormente podrás seleccionar que copiar.
PASO 3
Ahora ve dentro de tu iPhone o iPad a la sección Ajustes > Correo > Firmas y localiza la cuenta a la que quieres añadir dicha firma.
PASO 4
En el recuadro destinado para la firma deja el dedo pulsando la pantalla unos segundos para que puedas «Pegar» tu firma HTML
PASO 5
Posteriormente y con la firma ya pegada pulsa sobre «< Correo» y, de esta forma, tu firma HTML estará en tu Gmail.

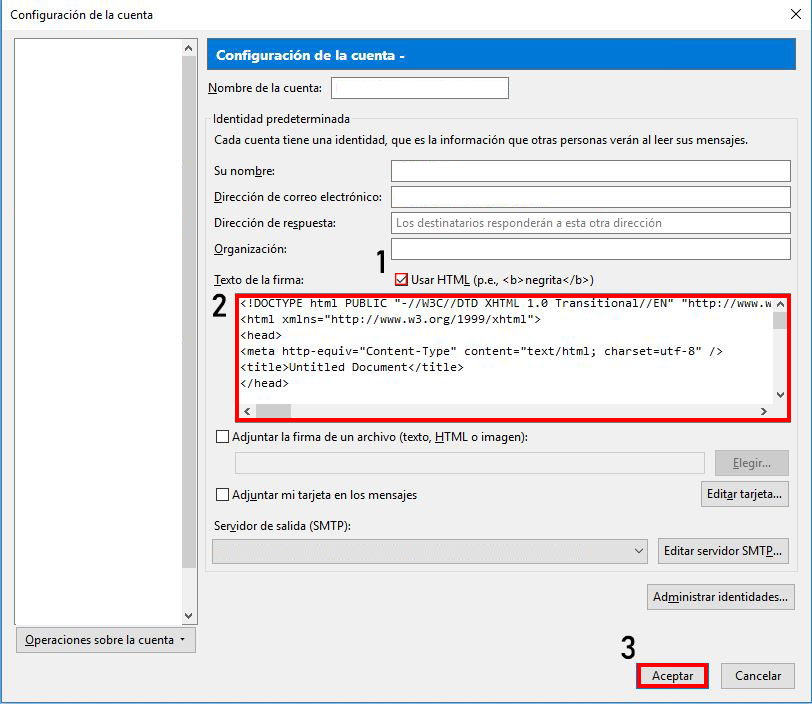
Guía para configurar tu firma HTML en Thunderbird
Si eres un aficionado al gestor de correos electrónicos de Firefox en esta guía podrás aprender a configurar tu firma HTML en Thunderbird paso a paso rápidamente.
PASO 1
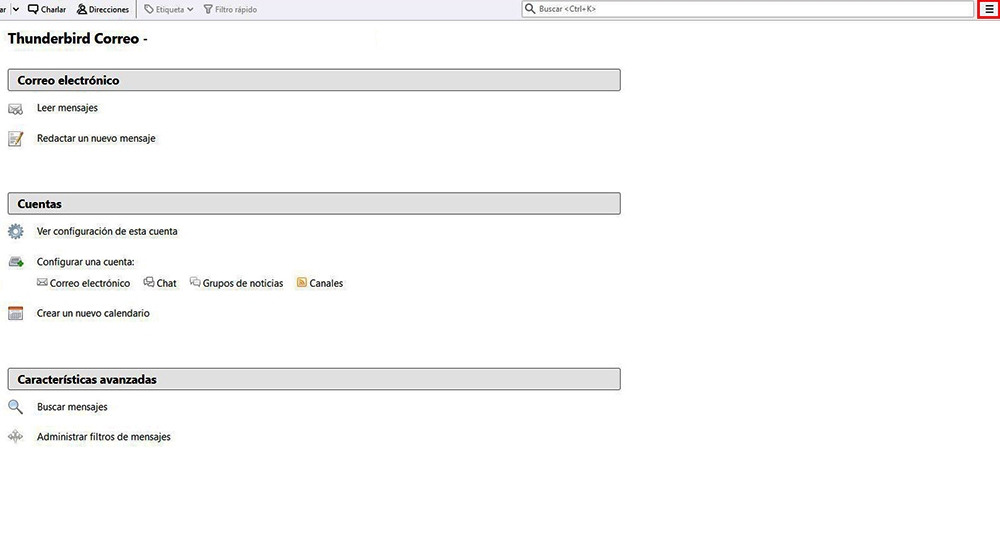
Abre Mozilla Thunderbird y pulsa sobre el símbolo de tres rayas que encontrarás en la esquina superior derecha de la pantalla.

PASO 2
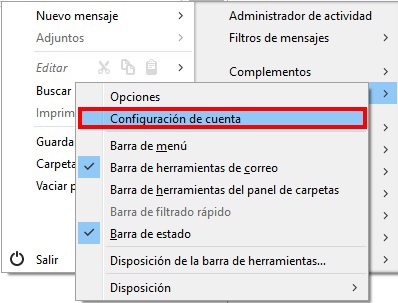
Posteriormente en el menú desplegable que te aparecerá deberás seleccionar «Opciones» y después deberás pulsar sobre «Configuración de cuenta».

PASO 3
En la pantalla que te aparecerá tendrás todas las cuentas agregadas.
Por todo ello, haz click en la cuenta a la que quieras agregar la firma HTML en Thunderbird y ahora podrás optar por dos opciones:
OPCIÓN 1
Si tu firma está creada en HTML podrás adjuntarla directamente desde el propio gestor.
Para ello deberás pulsar sobre el botón «Elegir…» en la sección Adjuntar la firma de un archivo de texto.
Selecciona tu firma HTML para Thunderbird y pulsa después sobre «Aceptar» para guardar los cambios.

OPCIÓN 2
Si tu archivo ha sido creado mediante un bloc de notas Thunderbird te permitirá pegar dicho código directamente en el gestor de correo.
Para ello, dentro de la sección «Texto de la firma» copia dicho código y, posteriormente marca la casilla «Usar HTML».
Una vez copiado el código y marcada la casilla deberás pulsar sobre el botón «Aceptar» para guardar los cambios.

Conclusiones sobre la utilización de firmas HTML en HTML
Cómo has visto a lo largo del post querido lector, crear una firma HTML para el correo electrónico será fundamental para tu empresa.
De hecho, no tenerla dará una imagen de dejadez y baja profesionalidad.
Por este motivo y, gracias a esta guía, ya no tendrás excusas para contar con una firma de correo electrónico profesional y seria para tu negocio.
De todos modos, cómo siempre digo, si por lo que fuese esta tarea te resultase muy complicada siempre podrás optar por contratar los servicios profesionales de un diseñador web cómo el que yo mismo te ofrezco por 150 euros.
Ahora te toca a ti querido lector ¿Te ha servido la plantilla de firma HTML? ¿Cuentas ya con una firma HTML profesional para tu empresa?
Te leo en los comentarios y nos vemos en dos semanas.
¡Hasta la próxima!



29 comentarios
super bien
Hola! Muchas gracias por la explicación, queda todo muy claro!! Sin embargo tengo una duda… al pegar en gmail mi firma, en lugar de aparecer la imagen a la izquierda, la raya que la divide del texto, y el texto a la derecha, me aparece la imagen encima del texto y desaparece la línea divisoria. Al abrirla en el explorador sí que se ve correctamente (es de ahí de donde la copio para pegarla en gmail). ¿Qué puedo estar haciendo mal? Gracias!! 🙂
Lo único que te puedo decir es que que se vea bien en el navegador no implica que se vea bien en el gestor de correo. Muchas veces es imposible que se visualice bien en todos los gestores de correo. De todos modos, por aquí es complicado que de con la solución…
Muchas gracias, si doy con la solución os contaré por si le puede pasar a alguien más! Un saludo!
Muchas gracias!!!…funcionó!!!…lo comprobé enviando desde Mail a outlook y abriendo el mail desde la web del outlook….pero también veo que entre mis iconos de se despliega un guión bajo que no tengo como sacarlo!!…lo otro es que no puedo alinear el icono anterior de «Santiago de Chile» con esta palabra. te envío el código de uno de los iconos de mail y redes sociales, cada código de cada icono es igual…te adjunto imagen vista desde outlook web. Muchas gracias por tu ayuda Borja. https://uploads.disquscdn.com/images/86bbe8b4b5d27f688fbc07f7a458c69ce844609f48081ccb20c9bb8a8c773360.png
Prueba a poner el icono que no puedes alinear con la propiedad «display:inline»
Respecto al guión «azul» prueba a poner a cada imagen el atributo border=»0″
Gracias por responder!!!
Nada, sigue llegando igual la firma… 🙁
Favor revisa tu mail…muchas gracias!!
Santiago – Chile
Se me ocurre que utilices dentro de la firma HTML la propiedad css en las imágenes para eliminar la ralla azul «text-decoration:none»
no funcionó 🙁
Copié el ejemplo de arriba y lo hice todo de nuevo partiendo de ahi…quedó espectacular…el código que tenia era terriblemente malo….
Muchas gracias Borja!!!
Saludos!!
Perfecto! Me alegro de que te sirviera el código y hayas conseguido la fira que querias
Si, quedó perfecta y con un código muy reducido. Lo único que la firma llega muy pequeña al destinatario, lo pruebo enviando mail de prueba a mi cuenta hotmail….ya descubriré a que se debe…o a ti se te ocurre algo??. Copio el código en un archivo .Signature del mac que bloqueo para que el sistema operativo cambie el código.
Consulta….tengo propia firma HTML en mi Mac, pero a las personas que le envío un mail con esta firma, los iconos de redes sociales con link llegan muy grandes al destinatario, como puedo controlar eso??
https://uploads.disquscdn.com/images/8957d45e732a309ec341feb26f4c5f8acfc66ffa0208ed8f69eaa2b5c467b5bb.png
A las imágenes las tienes que dar la propiedades de ancho (witdth) y la altura (height). De esta manera no se desfigurarán la imagenes de la firma HTML ya que mediante este código se fija lo que mide de alto y de largo.
Con estás propiedades el código para cada imagen debería de quedar así:
https://uploads.disquscdn.com/images/ff43c86d678ec3ed49d9b7e1324406fe5d19618de5536a05752389defd23d0d8.png
Consulta….tengo propia firma HTML en mi Mac, pero a las personas que le envío un mail con esta firma, los iconos de redes sociales con link llegan muy grandes al destinatario, como puedo controlar eso??
https://uploads.disquscdn.com/images/8957d45e732a309ec341feb26f4c5f8acfc66ffa0208ed8f69eaa2b5c467b5bb.png
Buenas, queria insertar una imagen JPGE (la he guardado en Drive y he obtenido el enlace para compartir), a mi firma de Outlook, he seguido los pasos que has recomendado, pero nada, al redactar un correo me sale todo el texto que he escrito, y no la imagen.
Me puedes ayudar?
Un saludo
Hola Julia,
Prueba a subir la imagen a un servidor público de este tipo (https://es.imgbb.com/)
Nada, no se que es lo que tengo que copiar ni donde.
La copio aqui, y si que sale, pero pego esto mismo en mi firma de Outlook y sale el texto que he escrito, no la imagen.
El código está bien por lo tanto lo único que se me ocurre es que el gestor de emails esté bloqueando la visualización de imágenes…
Vale gracias.
Hola!! Muchas gracias Borja! Queda muy bien la plantilla!
La tengo ya lista incluso la abro con el explorador y se ve fenomenal pero cuando selecciono el archivo en el thunderbird no se ve bien. Las lineas son rojas con puntos raros y no se ve la foto….
Me abre dejado algo??
Muchas gracias!!
Hola Maldi!
Así sin ver el código o un pantallazo es complicado que te pueda ayudar…
Por lo que me dices, debes de tener mal la ruta donde tengas alojada tu imagen, por eso no se ve bien…respecto a las lineas rojas con puntos no se a que te refieres…
Me he dado cuenta que al mandarlo se ve bien pero meintras lo redacto me sale raro el logo. Igual es cosa de thunderbird. Te mando foto:(tapo algun cosa para que no este en la red jejej.)
https://uploads.disquscdn.com/images/9f69544691c923f8af6209664e32a9321fa0706c27ce07b2b1111c6eb1cd10d1.png
Hola Maldi,
He revisado el código y está bien la línea de puntos roja debe de venir de thunderbird. Revisa las extensiones que tengas instaladas porque tiene pinta de que viene de ahí…
Ok Muchas gracias!!!!!!!
Hola Borja, tuve un pequeño problema con las comillas que usaste y Sublime, las cambié por las sencillas inglesas y muy bien!
He customizado algunas cositas y te dejo para que veas que cool quedó.
Muchas gracias <3
Firma HTML
hola@carochan.com ♥ https://carochan.com
Sígueme en:
Gran trabajo Caro!
Para los saltos de línea te aconsejo que uses las etiquetas párrafo o
De esta manera la información quedará correctamente maquetada
Un saludo!